Khi xây dựng các ứng dụng JavaScript phức tạp, đặc biệt là Single Page Applications (SPA) với React, Angular hay Vue. Việc quản lý trạng thái (state) của ứng dụng trở thành một thách thức lớn đối với lập trình viên. Vậy trạng thái hay redux là gì mà lại quan trọng như thế trong lập trình hiện đại? State là dữ liệu đại diện cho tình trạng của ứng dụng tại một thời điểm nhất định hiện tại. Khi ứng dụng lớn dần, state trở nên phân tán, khó theo dõi và việc cập nhật nó dễ gây lỗi.
Để giải quyết vấn đề này, nhiều thư viện và pattern quản lý state đã ra đời thật cần thiết. Redux là một trong những thư viện phổ biến và có ảnh hưởng nhất trong hệ sinh thái JavaScript hiện nay. Nó cung cấp một cách tiếp cận có cấu trúc, dễ dự đoán để quản lý state tập trung hơn. Bài viết này sẽ giúp bạn hiểu rõ Redux là gì, các khái niệm cốt lõi và quy trình hoạt động. Đồng thời giới thiệu cách sử dụng Redux cơ bản, đặc biệt với Redux Toolkit – công cụ chính thức hiện đại.
Tại Sao Cần Quản Lý State? Vấn Đề Của Ứng Dụng Lớn
Trong các ứng dụng nhỏ, việc quản lý state có thể khá đơn giản bằng state nội bộ của component. Hoặc sử dụng Context API của React để chia sẻ state giữa các component liên quan với nhau. Tuy nhiên, khi ứng dụng phát triển lớn hơn với nhiều component tương tác, state phức tạp hơn hẳn. Dữ liệu cần được chia sẻ giữa các component không có quan hệ trực tiếp với nhau ngày càng nhiều. Việc truyền state qua nhiều cấp component (prop drilling) trở nên rườm rà, khó bảo trì, khó mở rộng.
Việc cập nhật state từ nhiều nguồn khác nhau có thể dẫn đến tình trạng không nhất quán, khó dự đoán. Lỗi phát sinh trong quá trình cập nhật state cũng khó để theo dõi và sửa chữa hơn trước đây. Lúc này, việc sử dụng một thư viện quản lý state tập trung như Redux trở nên cần thiết. Nó giúp tách biệt logic quản lý state khỏi các component giao diện người dùng (UI) hoàn toàn. Nó cung cấp một luồng dữ liệu một chiều rõ ràng, giúp state dễ quản lý, dễ dự đoán và dễ gỡ lỗi.
Giải Thích Redux Là Gì?
Vậy câu hỏi trung tâm là, Redux là gì? Redux là một thư viện JavaScript mã nguồn mở, hoạt động như một “state container” (kho chứa trạng thái). Nó giúp quản lý state của ứng dụng một cách có thể dự đoán được (predictable state management). Redux được lấy cảm hứng từ kiến trúc Flux của Facebook nhưng có một số khác biệt quan trọng. Mặc dù thường được dùng với React, Redux thực chất là thư viện độc lập, có thể dùng với bất kỳ framework nào.
Redux hoạt động dựa trên ba nguyên tắc cốt lõi giúp đảm bảo tính dễ dự đoán của state:
- Nguồn sự thật duy nhất (Single source of truth): Toàn bộ state của ứng dụng được lưu trữ trong một đối tượng duy nhất gọi là Store. Điều này giúp dễ dàng theo dõi, kiểm tra và đồng bộ hóa state trên toàn ứng dụng.
- State chỉ có thể đọc (State is read-only): Bạn không thể thay đổi state trực tiếp từ bất kỳ đâu trong ứng dụng. Cách duy nhất để thay đổi state là phải gửi đi một “hành động” (Action) đến Store yêu cầu.
- Thay đổi được thực hiện bằng các hàm thuần khiết (Changes are made with pure functions): Các hàm này gọi là Reducers. Chúng nhận vào state hiện tại và action được gửi đến, sau đó trả về một state mới. Reducer phải là hàm thuần khiết, không gây tác dụng phụ và luôn trả về kết quả giống nhau. Chính ba nguyên tắc này làm nên sự khác biệt và sức mạnh của Redux khi tìm hiểu Redux là gì.
Các Thành Phần Chính Của Redux Bạn Cần Nắm Vững
Để hiểu rõ Redux là gì và cách sử dụng nó, bạn cần nắm vững ba thành phần cốt lõi sau:
1. Store (Kho chứa State): Nguồn sự thật duy nhất
Store là thành phần trung tâm của Redux, nơi lưu trữ toàn bộ cây trạng thái (state tree) của ứng dụng. Nó hoạt động như một “nguồn sự thật duy nhất”, đảm bảo mọi thành phần đều truy cập cùng một dữ liệu. Store không chỉ giữ state mà còn quản lý việc cập nhật state thông qua các reducer đã đăng ký. Nó cũng cho phép các thành phần khác đăng ký (subscribe) để nhận thông báo khi state có sự thay đổi.
Để tạo ra Store, bạn thường sử dụng hàm createStore (trong Redux cũ) hoặc configureStore (trong Redux Toolkit). Hàm này nhận vào reducer gốc (root reducer) của ứng dụng làm tham số chính để hoạt động. Store cung cấp một vài phương thức quan trọng để tương tác với state được lưu trữ bên trong nó. getState() dùng để lấy state hiện tại, dispatch(action) để gửi action yêu cầu thay đổi state đi. subscribe(listener) cho phép đăng ký hàm lắng nghe mỗi khi state có sự thay đổi xảy ra đó.
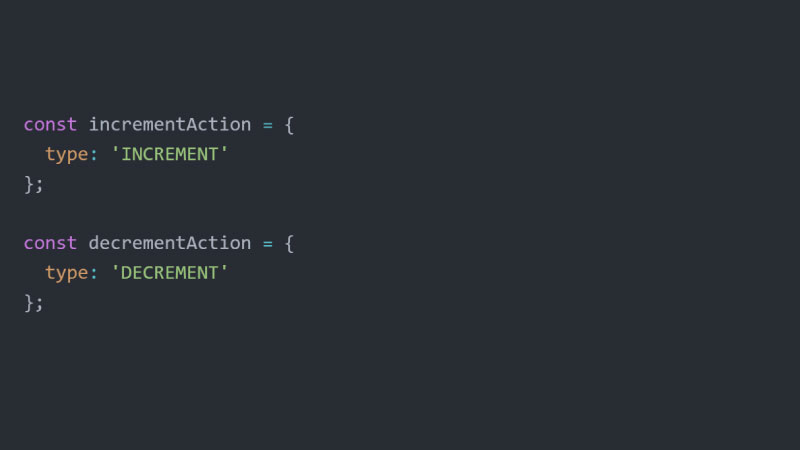
2. Actions (Hành động): Thông điệp mô tả sự thay đổi
Actions là cách duy nhất để bạn có thể yêu cầu thay đổi state trong ứng dụng Redux của mình. Chúng thực chất chỉ là các đối tượng JavaScript đơn giản (plain JavaScript objects) mang thông tin mô tả. Nó cho biết loại hành động nào đã xảy ra và dữ liệu liên quan (nếu có) cần thiết. Mọi Action bắt buộc phải có một thuộc tính type, thường là một chuỗi hằng số (string constant). Thuộc tính type mô tả loại hành động đang diễn ra (ví dụ: ‘todos/addTodo’, ‘counter/increment’).
Ngoài type, Action thường có thêm một thuộc tính payload (hoặc tên khác tùy quy ước). Thuộc tính này chứa dữ liệu cần thiết để thực hiện việc cập nhật state cho hệ thống. Ví dụ, khi thêm một công việc mới, payload có thể là nội dung công việc đó (‘Learn Redux’). Khi tăng bộ đếm, payload có thể là bước nhảy (ví dụ: 1). Để việc tạo Action nhất quán và dễ quản lý hơn, người ta thường dùng Action Creators. Đây là các hàm đơn giản chỉ trả về một đối tượng Action đã được định nghĩa sẵn từ trước.
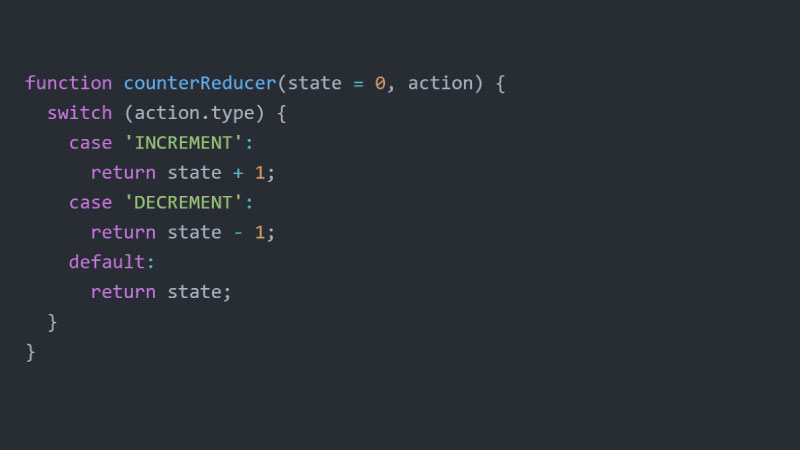
3. Reducers (Hàm giảm): Logic xử lý thay đổi State
Reducers là nơi logic xử lý việc thay đổi state thực sự diễn ra trong ứng dụng Redux bạn xây dựng. Chúng là các hàm thuần khiết (pure functions) nhận vào hai tham số: state hiện tại và action được gửi đến. Dựa vào action.type, reducer sẽ quyết định cách cập nhật state và trả về một state mới. Điều cực kỳ quan trọng là reducer không bao giờ được phép thay đổi (mutate) trực tiếp state cũ. Thay vào đó, nó phải tạo ra một bản sao của state cũ và thực hiện thay đổi trên bản sao đó.
Tính bất biến (immutability) này đảm bảo state luôn có thể dự đoán được và dễ dàng theo dõi lịch sử thay đổi. Reducer phải là hàm thuần khiết, nghĩa là không gây tác dụng phụ (side effects) như gọi API. Nó cũng phải luôn trả về kết quả giống nhau nếu nhận cùng state và action đầu vào. Thông thường, cấu trúc bên trong reducer sử dụng câu lệnh switch dựa trên action.type. Hoặc dùng các cấu trúc điều kiện khác để xử lý các loại action khác nhau mà nó quản lý. Khi ứng dụng lớn, bạn có thể dùng combineReducers để chia logic thành nhiều reducer nhỏ hơn dễ quản lý.
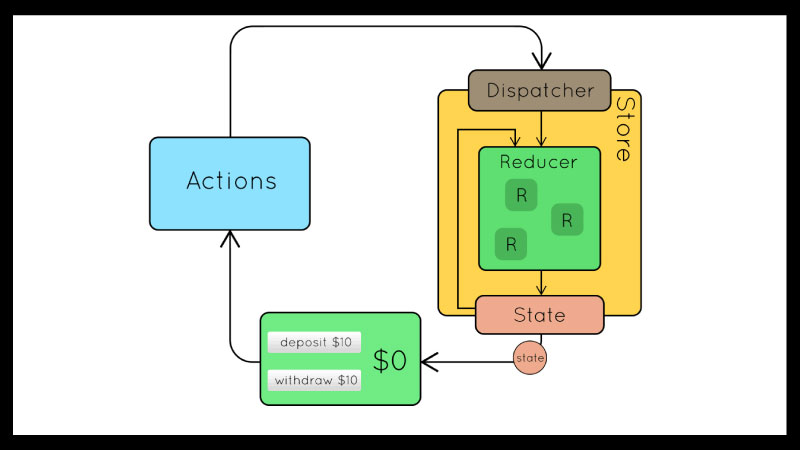
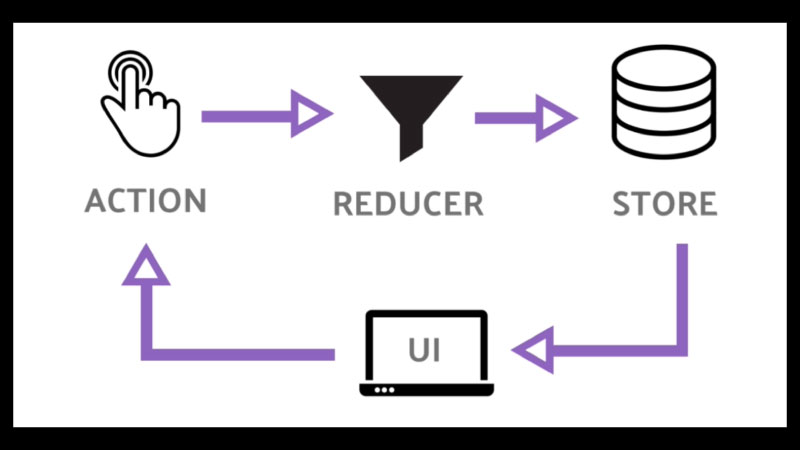
Quy Trình Luồng Dữ Liệu (Data Flow) Trong Redux
Hiểu rõ luồng dữ liệu một chiều (unidirectional data flow) là chìa khóa để nắm bắt Redux là gì. Quy trình này diễn ra theo các bước tuần tự, rõ ràng và có thể dự đoán được như sau:
1. Khởi nguồn từ Giao diện người dùng (UI Event)
Mọi thay đổi state trong Redux thường bắt đầu từ một tương tác của người dùng trên giao diện. Ví dụ như người dùng nhấp vào một nút bấm “Thêm công việc”, “Tăng bộ đếm” hay nhập dữ liệu vào ô input. Hành động này sẽ kích hoạt một hàm xử lý sự kiện (event handler) tương ứng trong component UI đó. Hàm xử lý sự kiện này là nơi khởi đầu cho chu trình cập nhật state mới của ứng dụng. Nó nhận biết hành động người dùng và quyết định cần làm gì tiếp theo để thay đổi dữ liệu.
2. Gọi Action Creator và Dispatch Action lên Store
Bên trong hàm xử lý sự kiện, bước tiếp theo là gọi một hàm tạo hành động (action creator). Hàm action creator này sẽ trả về một đối tượng action chứa thông tin cần thiết ({ type, payload }). Ví dụ, khi nhấn nút “Thêm”, action creator addTodo(text) sẽ trả về { type: 'todos/addTodo', payload: text }. Sau đó, component UI sẽ sử dụng hàm dispatch được cung cấp bởi Store (thường qua hook useDispatch trong React-Redux). Mục đích là để gửi (dispatch) đối tượng action này đến Redux Store xử lý tiếp theo.
3. Store Chuyển Action Đến (Các) Reducer tương ứng
Khi Redux Store nhận được một action thông qua hàm dispatch, nó không tự xử lý action đó. Thay vào đó, Store sẽ chuyển tiếp đối tượng action này cùng với state hiện tại của toàn bộ ứng dụng. Nó chuyển đến hàm reducer gốc (root reducer) mà bạn đã đăng ký khi khởi tạo Store trước đó. Nếu bạn sử dụng combineReducers, reducer gốc sẽ tự động gọi các reducer con tương ứng với từng phần state. Mỗi reducer con sẽ nhận được phần state nó quản lý và action vừa được gửi đến để xử lý.
4. Reducer Xử Lý Action và Trả Về State Mới nhất
Tại các hàm reducer (gốc hoặc con), logic xử lý action bắt đầu được thực thi một cách cẩn thận. Reducer sẽ kiểm tra thuộc tính type của action được truyền vào để xác định hành động cần làm. Nếu action.type khớp với một trường hợp reducer có thể xử lý (ví dụ case 'todos/addTodo':). Reducer sẽ thực hiện việc tính toán và tạo ra một state mới dựa trên state cũ và action.payload. Nhấn mạnh lại, reducer không sửa đổi state cũ mà tạo ra một bản sao mới hoàn toàn.
Ví dụ, với action addTodo, reducer sẽ tạo một mảng công việc mới chứa các công việc cũ. Kèm theo đó là công việc mới từ payload được thêm vào cuối danh sách công việc này. Nếu action.type không khớp với bất kỳ trường hợp nào reducer xử lý, nó phải trả về state cũ. Việc đảm bảo reducer là hàm thuần khiết và state bất biến là cực kỳ quan trọng trong Redux. Nó giúp việc gỡ lỗi, kiểm thử và theo dõi lịch sử thay đổi state trở nên dễ dàng hơn.
5. Store Cập Nhật và Lưu Trữ State Mới vừa nhận
Sau khi reducer gốc (hoặc các reducer con thông qua combineReducers) xử lý xong và trả về state mới. Redux Store sẽ nhận lấy state mới này và cập nhật lại toàn bộ cây trạng thái của ứng dụng. Quá trình cập nhật state bên trong Store đến đây là hoàn tất một cách an toàn và hiệu quả. State cũ sẽ được thay thế hoàn toàn bằng state mới mà reducer vừa trả về trước đó. Store bây giờ chứa phiên bản dữ liệu mới nhất của ứng dụng, sẵn sàng để giao diện sử dụng.
6. Thông Báo Thay Đổi Đến Giao Diện (Subscription/Selectors)
Khi state trong Store đã được cập nhật thành công, Store sẽ tự động thông báo cho các thành phần khác. Đặc biệt là các component giao diện (UI) đã đăng ký (subscribe) lắng nghe sự thay đổi state trước đó. Trong môi trường React-Redux, các component kết nối với Store thông qua hook useSelector. Chúng sẽ tự động nhận được thông báo và dữ liệu state mới nhất có liên quan đến chúng.
Hook useSelector cho phép component chọn (select) chính xác những phần state mà nó cần để hiển thị. Khi state trong Store thay đổi, useSelector sẽ so sánh giá trị state được chọn trước và sau khi cập nhật. Nếu có sự khác biệt, nó sẽ kích hoạt component đó tự động render lại giao diện người dùng. Cơ chế selector này giúp tối ưu hóa hiệu năng, đảm bảo chỉ những component cần thiết mới render lại. Nó không làm toàn bộ ứng dụng phải render lại một cách không cần thiết gây lãng phí tài nguyên.
7. Giao Diện Người Dùng Cập Nhật (UI Update)
Cuối cùng, các component React (hoặc UI khác) nhận được state mới thông qua useSelector. Chúng sẽ thực hiện quá trình render lại giao diện để phản ánh những thay đổi dữ liệu đó. Ví dụ, danh sách công việc trên màn hình sẽ được cập nhật để hiển thị thêm công việc mới. Hoặc bộ đếm sẽ hiển thị con số mới sau khi người dùng nhấn nút tăng giá trị lên. Giao diện người dùng giờ đây đã đồng bộ với state mới nhất được lưu trong Redux Store.
Toàn bộ quy trình từ lúc người dùng tương tác đến khi UI cập nhật diễn ra theo một luồng một chiều. Nó đi từ UI -> Action -> Store -> Reducer -> Store -> UI một cách rõ ràng. Luồng dữ liệu có thể dự đoán này là một trong những ưu điểm lớn nhất của Redux. Nó giúp việc quản lý state trong các ứng dụng lớn trở nên dễ dàng, có tổ chức hơn. Đây là câu trả lời hoàn chỉnh cho việc luồng dữ liệu trong Redux là gì và hoạt động thế nào.
Giới Thiệu Redux Toolkit (RTK): Cách Dùng Redux Hiện Đại, Đơn Giản
Mặc dù Redux rất mạnh mẽ, nhưng cách viết code “vanilla” Redux truyền thống thường khá dài dòng. Nó đòi hỏi nhiều mã soạn sẵn (boilerplate) cho việc định nghĩa action type, action creator, reducer riêng biệt. Để giải quyết vấn đề này, đội ngũ Redux đã tạo ra Redux Toolkit (RTK) thật sự hữu ích. Đây là bộ công cụ chính thức và được khuyến nghị để viết logic Redux hiện đại hiệu quả nhất. RTK giúp đơn giản hóa đáng kể việc thiết lập Store và viết code Redux gọn gàng hơn.
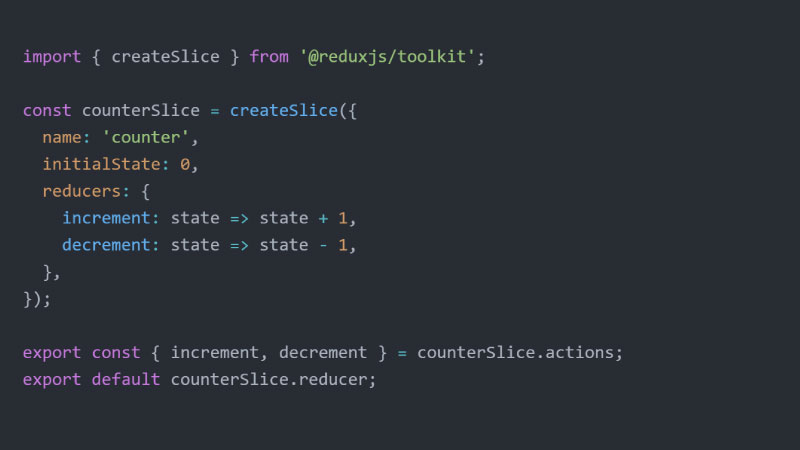
RTK cung cấp các hàm tiện ích mạnh mẽ như configureStore để tạo Store một cách dễ dàng. Hàm này tự động tích hợp các middleware phổ biến như Redux Thunk (xử lý logic bất đồng bộ). Và bật sẵn công cụ Redux DevTools Extension để gỡ lỗi state hiệu quả hơn rất nhiều. Quan trọng nhất là hàm createSlice, nó cho phép bạn định nghĩa reducer và action creator liên quan. Tất cả nằm gọn trong cùng một file, giảm thiểu đáng kể lượng code cần viết so với trước đây.
createSlice còn sử dụng thư viện Immer bên trong, cho phép bạn viết logic cập nhật state trông như đang “thay đổi trực tiếp”. Mặc dù thực tế Immer vẫn đảm bảo tính bất biến (immutability) của state một cách an toàn. RTK cũng cung cấp createAsyncThunk để xử lý các tác vụ bất đồng bộ (như gọi API) một cách chuẩn hóa. Nếu bạn mới bắt đầu với Redux trong năm 2025, hãy sử dụng Redux Toolkit ngay từ đầu. Nó giúp bạn viết code Redux hiệu quả, dễ bảo trì và ít lỗi hơn rất nhiều lần.
Kết Nối Redux Với React (React-Redux) Cơ Bản Nhất
Để sử dụng Redux hiệu quả trong ứng dụng React, bạn cần thư viện react-redux chính thức liên kết chúng. Thư viện này cung cấp các công cụ giúp component React tương tác với Redux Store dễ dàng hơn. Đầu tiên, bạn cần bao bọc toàn bộ ứng dụng React của mình bằng component <Provider store={store}>. Nó giúp mọi component con bên trong có thể truy cập được Redux Store khi cần thiết để sử dụng.
Trong các component chức năng (functional components), bạn sử dụng hai hook chính là useSelector và useDispatch. Hook useSelector cho phép component “lắng nghe” và lấy ra những phần state cụ thể từ Store. Hook useDispatch cung cấp hàm dispatch để component có thể gửi các action đến Store yêu cầu thay đổi state. Việc sử dụng các hook này giúp tách biệt logic UI và logic quản lý state rõ ràng, hiệu quả. Đây là cách tích hợp Redux vào React phổ biến và được khuyến nghị nhất trong thời điểm hiện tại.
Kết Luận
Qua bài viết chi tiết này, hy vọng bạn đã có câu trả lời rõ ràng cho câu hỏi “Redux là gì?”. Đó là một thư viện mạnh mẽ giúp quản lý state ứng dụng JavaScript một cách có thể dự đoán được. Nó hoạt động dựa trên các nguyên tắc cốt lõi về nguồn sự thật duy nhất, state chỉ đọc và reducer thuần khiết. Luồng dữ liệu một chiều rõ ràng là ưu điểm lớn giúp ứng dụng dễ dàng bảo trì và gỡ lỗi hơn.
Việc hiểu rõ các thành phần chính như Store, Actions, Reducers và quy trình hoạt động của Redux rất quan trọng. Đặc biệt, hãy ưu tiên sử dụng Redux Toolkit (RTK) cho các dự án mới để viết code hiệu quả hơn. Kết hợp với react-redux, bạn có thể xây dựng các ứng dụng React phức tạp với state được quản lý tốt. Nắm vững Redux là một kỹ năng giá trị cho lập trình viên front-end, đặc biệt trong thị trường việc làm công nghệ. Hiểu Redux là gì và cách dùng nó sẽ giúp bạn xây dựng ứng dụng tốt hơn.